Q.How do I create a custom page?
To create a custom page, navigate to Contents → Custom pages, and click the  (New custom page) button near the top.
(New custom page) button near the top.
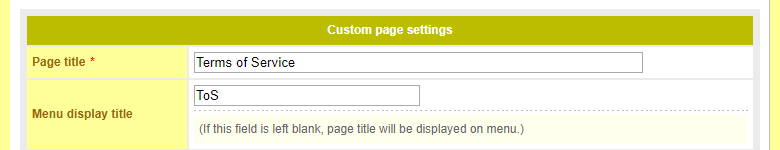
First, enter a page title, and, if desired, a menu display title.

The menu display title will appear in the element for this page, and should generally be shorter than the main page title so as not to take up too much space. If entering a separate menu display title, the main page title will only be displayed in the name of the browser tab. If you wish to display the page title on the page proper, you will need to enter it in HTML into the Page contents box below.
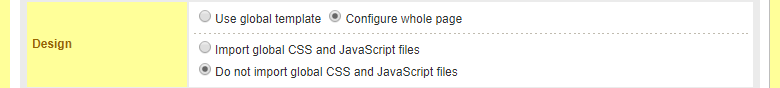
Next, move on to the Design field. Here you will find options for configuring how this page will be displayed. Select Use global template if you wish this page to look like a regular page on your store, complete with sidebar (if enabled), header, and footer. Select Configure whole page to hide these page elements.

When selecting Configure whole page you will have two additional options: Import global CSS and JavaScript files and Do not import global CSS and JavaScript files. Selecting Import global CSS and JavaScript files applies the global CSS and JavaScript files, including fonts, backgrounds, and metatags, to this page, whereas selecting Do not import global CSS and JavaScript files** removes all global formatting information from this page.
Enter page contents in HTML as desired, enter your desired settings in the SEO, Sort, and Display status fields, and click  (Save). Your custom page will now be visible on your store.
(Save). Your custom page will now be visible on your store.