Q.How do I add links and submenus to the menu bar? (Responsive)
On responsive templates, links and pop-up submenus can be added to the shop header navigation menu. Clicking on links opens the link in the browser, and clicking on submenus opens a menu on the page displaying the contents of a customizable box.
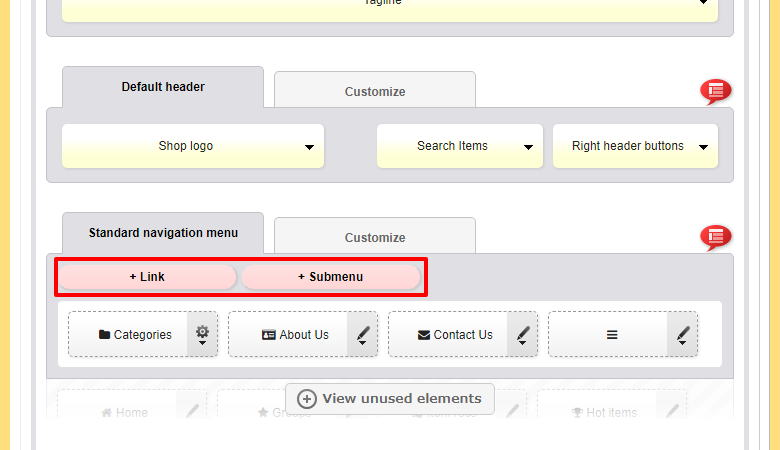
Both of these can be added to the main header by navigating to Design → Layout, scrolling down to the Expanded navigation menu part of the Header section, and clicking  (+ Link) or
(+ Link) or  (+ Submenu). They can also be added to the expanded navigation menu popup at Design → Expanded navigation menu in the same menu.
(+ Submenu). They can also be added to the expanded navigation menu popup at Design → Expanded navigation menu in the same menu.

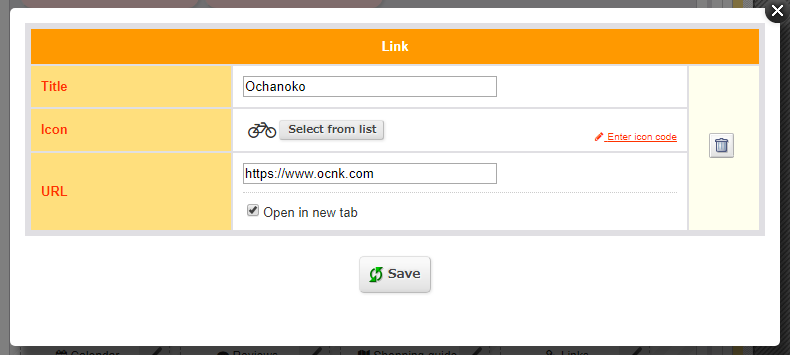
Links can be set to open in a new menu by checking the Open link in new menu box. Otherwise, they will redirect the browser away from the store.

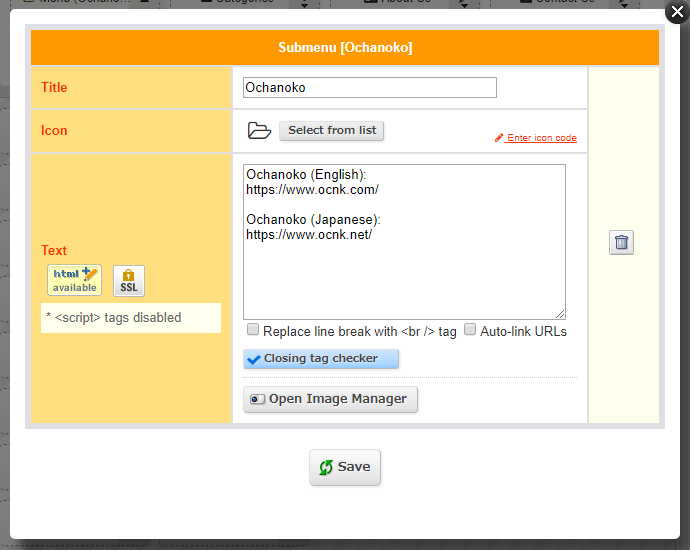
The submenu box is an HTML-enabled field, where you can add text, simple lists, or more complex HTML fomatting.

After a link or submenu is added, it can be moved around in the header like any other element.
